Tag: Java
-

Easy AI Powered Translation For Your Java App!
Most Java Applications, including SpringBoot Web Applications, use Java Message Resource Bundles to handle internationalization of content. Message.properties files are a handy tool for adding multiple languages to Java web apps. They work by storing all your app’s text as key-value pairs in separate files for each language. Instead of writing text directly in your…
-

SpringBoot DevTools Auto Restart and Live Reload
When you are developing a web application minimizing the time it takes changes you make to show up is a key factor in your productivity. The quicker you can see the results of your change, the quicker you know if you have fixed things, or made things worse:). If you are using SpringBoot you may…
-

3 Reasons I’m Switching from Eclipse to VSCode as a Java Developer
I have been writing Java code for 22 years, mostly server-side web applications. I started using Eclipse as my primary IDE in 2003, 18 years ago. Since then I’ve used Eclipse, or MyEclipse, if not daily then at least several times a week. And I like it as an IDE. I’ve evangelized it to others,…
-

New 10MinuteMail Beta!
10MinuteMail is over 14 years old! When I created 10MinuteMail back in 2006, it was for two reasons: first to help me deal with all the spam email I was getting and second so I could teach myself the JBoss Seam framework. I had no idea at the time that so many other people wanted…
-

Session and Memory Leak on Wildfly 10
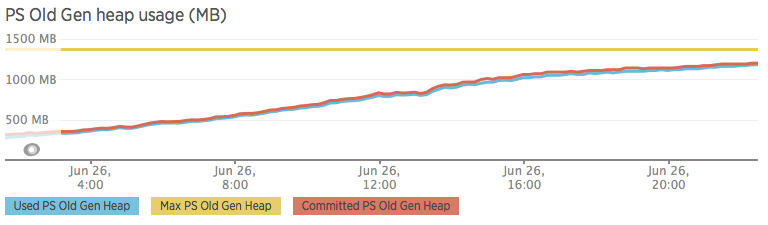
I recently re-wrote 10MinuteMail, my secure temporary email service, updating it from Seam 2 and JBoss 4.2 to Deltaspike and Wildfly 10. Unfortunately I noticed a memory leak in the JVM. During beta testing, the JVM heap usage would slowly grow, over 1-2 weeks until it reached an OOM (out of memory condition). I performed…
-
Terrible Code
[java] request.setParameter("qualifySkus", getSkusRepository(d, cItem)); [/java] “qualifySkus” is confusing. Is it an array/list/collection of “qualifiedSKUs” or a flag that’s a result of “qualifyingSkus” or…. “qualifySKus” should be a constant with a nice comment, not an in-line String. The method getSkusRespository seems like it would return a catalog repository, doesn’t it? Instead it takes in a List…